nodejs, npm ve ng kurulumu yapılmıştır diye varsayarak başlıyoruz bu süreçte angular kütüphanesi yayınlayacağız
öncelikle angular cli ile kütüphanemizi oluşturuyoruz detaylı bilgiler için tıklayınız
ng new my-workspace --create-application=false
cd my-workspace
ng generate library my-lib
gerekli eklemelerimizi ve geliştirmelerimiz yaptıktan sonra build ediyoruz bu kısımda tstler vs tamamlanır.
ng build my-lib
sonrasında kütüphanemiz hazırsa publish etme aşamasına geldik burada ben nexus repo kullanıyorum kendi repoma publish yapacağım
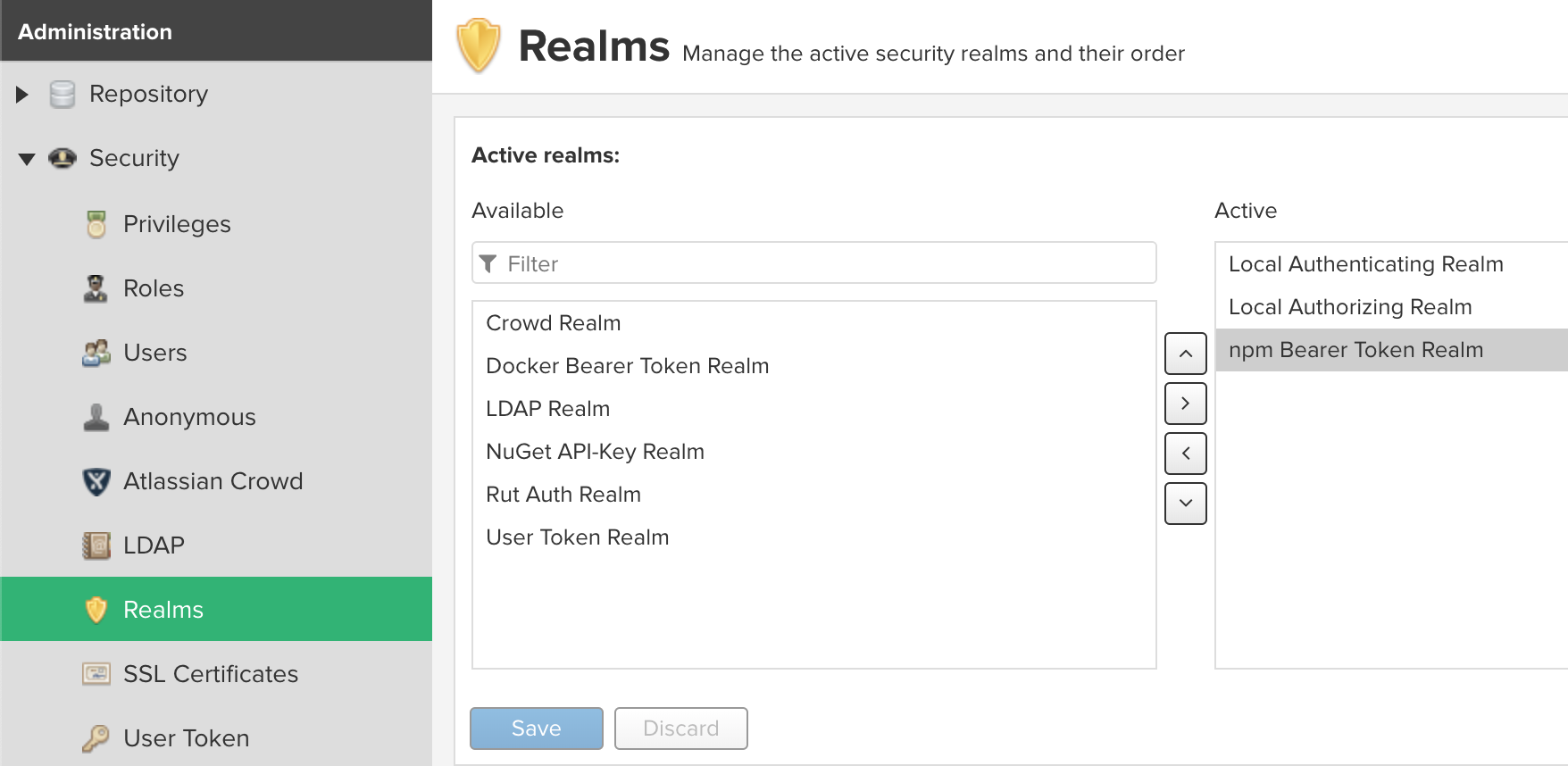
Öncelikle nexus repomuzda realm tanımlarında npm bearer token realm ı aktif hale getirelim

kütüphanenin package.json dosyasına aşağıdaki gibi publish cofngi eklmeliyiz
"publishConfig": {
"registry": "http://nexus.fmarslan.com/repository/npm-repository"
}
npm repo iin user ekleme işlemini yapıyoruz
npm adduser --registry=http://nexus.fmarslan.com/repository/npm-repository/ --always-auth
derleyip publish işlemimiz yapıyoruz.
ng build my-lib --prod
cd dist/my-lib
npm publish
kontrol ediyoruz yüklendiğini doğruluyoruz.